Page Header Block
The Kitchen Sink
Headings and Text Styles
Heading 1
Heading 1 (Large)
Heading 2
Heading 3
Heading 4
Heading 5
Heading 5 (Sans Serif)
Heading 6 (Sans Serif)
Overline
Overline (Large)
Paragraph
Intro paragraph
Caption
Heading 1
This is normal paragraph text. Lorem ipsum dolor sit amet orem ipsum dolor sit amet orem ipsum.
Heading 2
This is intro paragraph text (using the Intro size in the typography setting). Lorem ipsum dolor sit amet orem ipsum dolor sit amet orem ipsum dolor sit amet orem ipsum dolor sit amet orem ipsum dolor sit amet orem ipsum dolor sit amet orem ipsum dolor sit amet orem ipsum dolor sit amet orem ipsum dolor sit amet orem ipsum dolor sit amet.
This is normal paragraph text. Lorem ipsum dolor sit amet orem ipsum dolor sit amet orem ipsum dolor sit amet orem ipsum dolor sit amet orem ipsum dolor sit amet orem ipsum dolor sit amet orem ipsum dolor sit amet orem ipsum dolor sit amet orem ipsum dolor sit amet orem ipsum dolor sit amet.
List with “Default” style:
- List item 1
- List item 2 /w
multiple lines - List item 3
Lorem ipsum dolor sit amet, link example elit. Mauris porttitor urna vitae tincidunt viverra. Nunc bold example ligula ut efficitur.
Heading 3
This is normal paragraph text. Lorem ipsum dolor sit amet orem ipsum dolor sit amet orem ipsum.
List with “Plus Sign Bullets” style:
- List item 1
- List item 2 /w
multiple lines - List item 3
This is normal paragraph text. Lorem ipsum dolor sit amet orem ipsum dolor sit amet orem ipsum.
Heading 4
Numbered list:
- List item 1
- List item 2 /w
multiple lines - List item 3
Here is an example of an “Advanced List” block, which allows for more complex/structured content in each bullet:
This is a heading
Lorem ipsum dolor sit amet orem ipsum dolor sit amet orem ipsum. Lorem ipsum dolor sit amet orem ipsum dolor sit amet orem ipsum.
This is a second heading
Lorem ipsum dolor sit amet orem ipsum dolor sit amet orem ipsum.
This is a third heading
Lorem ipsum dolor sit amet orem ipsum dolor sit amet orem ipsum. Lorem ipsum dolor sit amet orem ipsum dolor sit amet orem ipsum. Lorem ipsum dolor sit amet orem ipsum dolor sit amet orem ipsum.
Heading 5
Quote block example:
Hi there! I’m a bike messenger by day, aspiring actor by night, and this is my website. I live in Los Angeles, have a great dog named Jack, and I like piña coladas. (And gettin’ caught in the rain.)
Author Ipsum
This is normal paragraph text. Lorem ipsum dolor sit amet orem ipsum dolor sit amet orem ipsum.
Heading 6
This is normal paragraph text. Lorem ipsum dolor sit amet orem ipsum dolor sit amet orem ipsum.
Form Styles
Page Section Blocks
Page Section blocks are used to create different sections of content within a page. They help by adding consistent default padding/spacing between sections throughout the site. They also have handy built-in features such as background colors and images.
Here are some page section examples:
Page Section – Styles
This section is an example of using the “Intro” style of the Page Section block. A section like this will have slightly different styles than a “Default” Page Section block like larger paragraph text and a smaller content container.
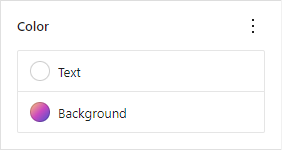
To change a Page Section block’s selected style, use the block options in the sidebar:

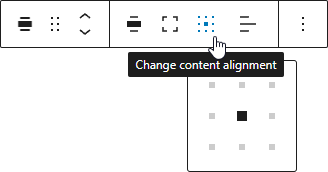
Page Section – Alignment Widths
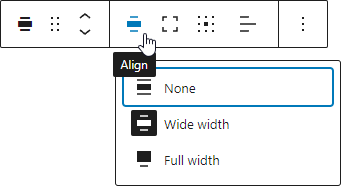
You can adjust the width of the section’s content container using the Align setting in the block toolbar:

This section has an extra wide content container because “Wide width” is selected. Nunc venenatis suscipit ligula ut efficitur. Nulla quis eleifend nibh. Maecenas consectetur dui vel tempor fringilla. Nam placerat libero dui, at consectetur nunc porttitor ut.

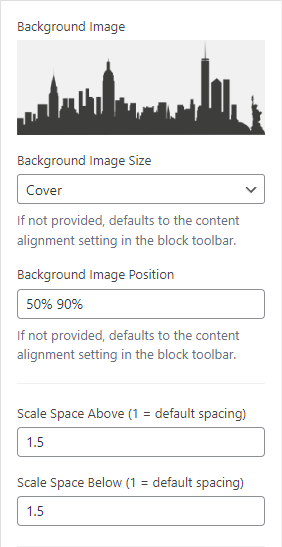
Page Section – Background Options
There are many background options in the sidebar as well as the block toolbar:



Maecenas consectetur dui vel tempor fringilla. Nam placerat libero dui, at consectetur nunc porttitor ut.
Text + Image Section Blocks
Text + Image Section blocks are used to create a variety of sections through the site where there is an image on one side and text on the other.
Here are some examples:
Quote Slider Block
Three Column Callouts PATTERN
You can add predefined block layouts like this one by clicking the blue plus sign in the upper left corner and going to the “Patterns” tab:
We implement.
We take the time to understand your organization and goals, then help you implement systems are processes that work.
We manage.
We seamlessly integrate into your team and streamline your workflow.
We report.
We always deliver a high-level view of your finances and are on-call to dig deeper when needed.